дј—жүҖе‘ЁзҹҘпјҢжҲ‘们иҝӣиЎҢйЎ№зӣ®еұ•зӨәзҡ„иҝҮзЁӢдёӯпјҢз»ҸеёёдјҡйҒҮеҲ°дәәзү©д»Ӣз»Қзҡ„еұ•зӨәйЎөпјҢдәәзү©и®ҫи®ЎйЎөзҡ„дјҳеҠЈеңЁеҫҲеӨ§зЁӢеәҰдёҠеҜ№дәҺеұ•зҺ°е…¬еҸёзҡ„е®һеҠӣе…·жңүйқһеёёйҮҚиҰҒзҡ„еҪұе“ҚпјҢеҗҢж—¶йҖӮеҗҲзҡ„еҠЁз”»и®ҫи®Ўд№ҹдјҡз»ҷиҝҷйЎөзҡ„и®ҫи®Ўиө·еҲ°й”ҰдёҠж·»иҠұзҡ„дҪңз”ЁгҖӮ
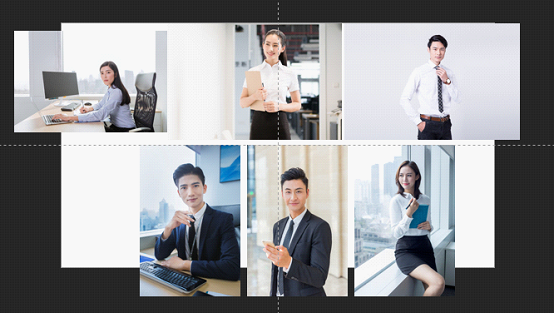
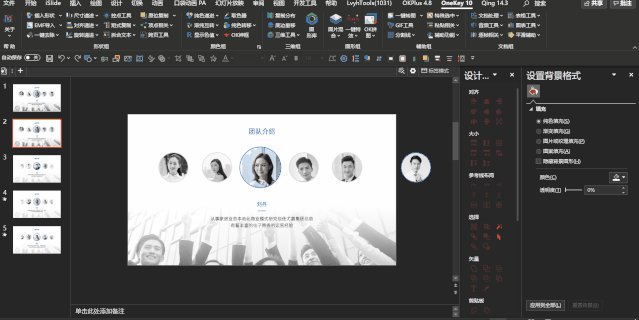
еәҹиҜқдёҚеӨҡиҜҙпјҢжҲ‘们е…ҲжқҘзңӢзңӢж•Ҳжһңеӣҫеҗ§пјҒ

PPTжәҗж–Ү件дёӢиҪҪж–№ејҸи§Ғж–Үжң«пјҒпјҒпјҒ
第дёҖжӯҘпјҡ
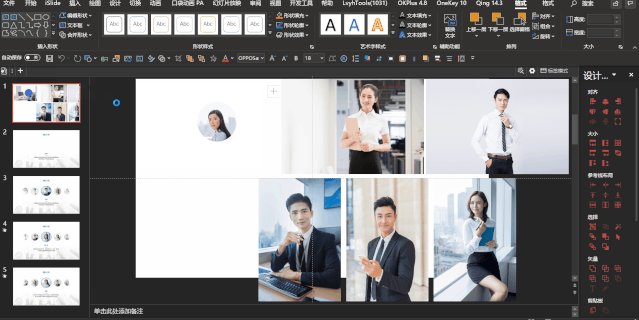
жҲ‘们зӮ№еҮ»гҖҗжҸ’е…ҘгҖ‘йҖүйЎ№еҚЎдёӢзҡ„гҖҗеӣҫзүҮгҖ‘пјҢеҜје…Ҙзӣёе…ізҡ„дәәзү©еӣҫзүҮгҖӮ


第дәҢжӯҘпјҡ
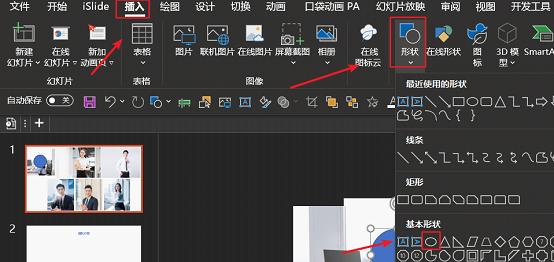
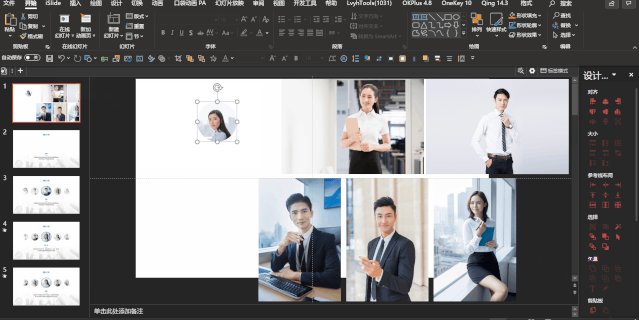
жҲ‘们йңҖиҰҒжҲӘеҸ–еӣҫзүҮдәәзү©еӨҙйғЁзҡ„йғЁеҲҶпјҢеӣ жӯӨзӮ№еҮ»гҖҗжҸ’е…ҘгҖ‘йҖүйЎ№еҚЎдёӢзҡ„еҪўзҠ¶пјҢ然еҗҺйҖүдёӯеҹәжң¬еҪўзҠ¶дёӢзҡ„еңҶеҪўпјҢеӨҚеҲ¶6дёӘеңҶгҖӮ

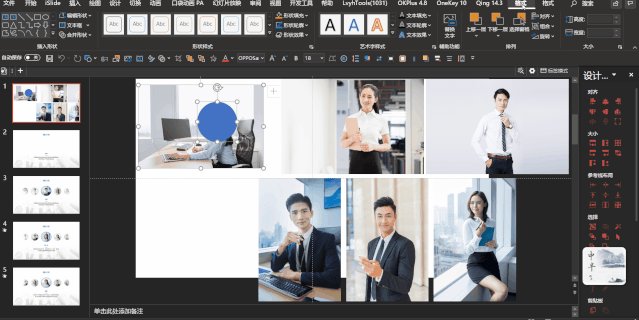
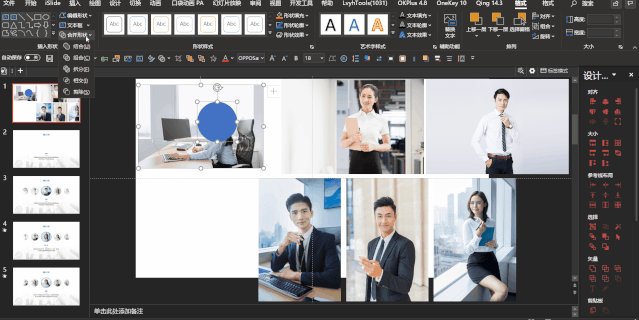
然еҗҺйҖүдёӯеӣҫзүҮе’ҢеңҶеҪўпјҢиҝӣиЎҢеёғе°”иҝҗз®—пјҢеҰӮдёӢеҠЁеӣҫжүҖзӨәпјҡ

еҗҺйқўзҡ„з…§зүҮеҗҢзҗҶпјҢйҖҡиҝҮиҝҷз§Қж–№жі•пјҢжҲ‘们еҝ«йҖҹд»ҺеӣҫзүҮдёӯжҲӘеҸ–е…ӯеј еҗҢж ·еӨ§е°Ҹзҡ„дәәзү©еӨҙеғҸгҖӮ

第дёүжӯҘпјҡ
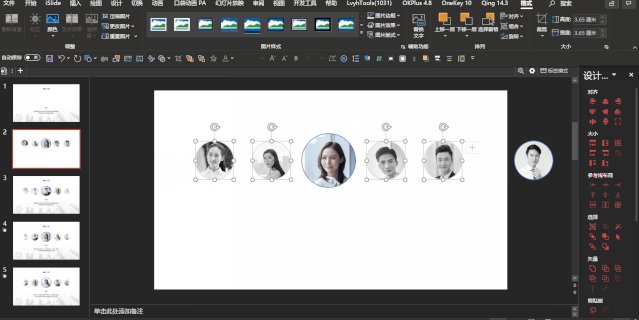
жҲ‘们йңҖиҰҒеҜ№еӣҫзүҮеҒҡиҝӣдёҖжӯҘзҡ„з»ҶиҠӮи°ғж•ҙпјҢе…ЁйҖүеӣҫзүҮеҗҺдёәе…¶ж·»еҠ иҫ№жЎҶпјҢ然еҗҺеҺ»жҺүеӣҫзүҮзҡ„йўңиүІпјҢеҰӮдёӢеҠЁеӣҫжүҖзӨәпјҡ

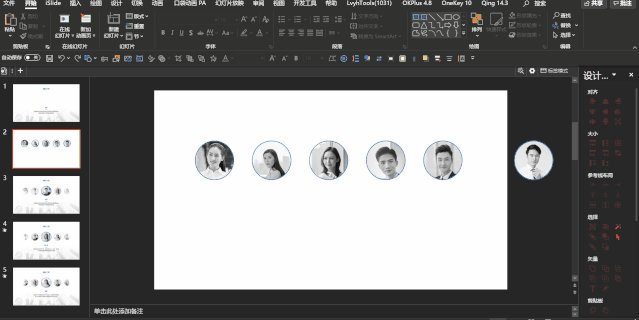
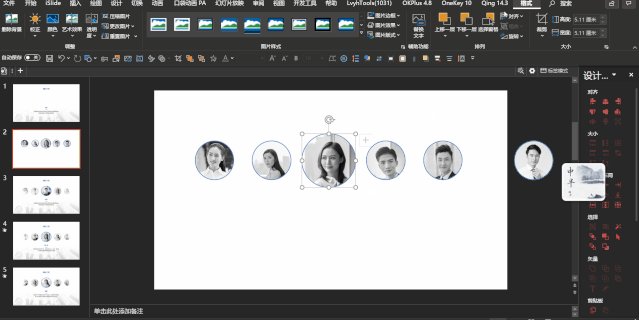
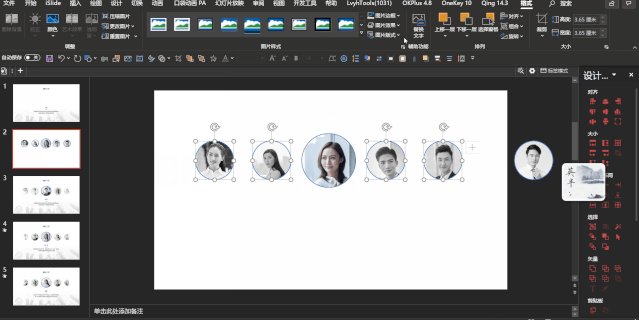
然еҗҺжҲ‘们е°Ҷе…ӯеј з…§зүҮеҲҶеёғеңЁеҗҢдёҖж°ҙе№ізәҝдёҠпјҢеңЁйЎөйқўдёӯзҡ„еӣҫзүҮиҰҒдҝқжҢҒе№іеқҮеҲҶеёғпјҢи®©е…¶дёӯдёҖдёӘж”ҫзҪ®еңЁйЎөйқўеӨ–дҫ§пјҢеҰӮдёӢеӣҫжүҖзӨәпјҡ

然еҗҺе°ҶжңҖдёӯй—ҙзҡ„дәәзү©еӨҙеғҸж”ҫеӨ§пјҢеҗҢж—¶е°Ҷе…¶ж”№дёәеҺҹжқҘзҡ„йўңиүІпјҢе…¶д»–зҡ„е°Ҷиҫ№жЎҶиүІж”№дёәзҒ°иүІпјҢеҰӮдёӢеҠЁеӣҫжүҖзӨәпјҡ

然еҗҺж·»еҠ еҜ№еә”зҡ„ж–ҮжЎҲпјҢеҰӮдёӢеӣҫжүҖзӨәпјҡ

第еӣӣжӯҘпјҡ
иҝҷж—¶пјҢжҲ‘们еҸ‘зҺ°зәҜзҷҪзҡ„иғҢжҷҜз•ҘжңүзӮ№еҚ•и°ғпјҢеӣ дёәиҝҷйЎөжҳҜе…ідәҺдәәзү©д»Ӣз»ҚйЎөзҡ„пјҢжүҖд»ҘеҸҜд»ҘеҠ зӮ№зӣёе…ізҡ„з…§зүҮгҖӮеҰӮжһңзӣҙжҺҘж”ҫеңЁеә•йғЁе®№жҳ“дҪҝз”»йқўиҝҮдәҺж··д№ұпјҢжүҖд»ҘеҸҜд»ҘеҺ»иүІпјҢ然еҗҺеҶҚдёҠж–№ж·»еҠ дёҖдёӘжёҗеҸҳи’ҷзүҲгҖӮ
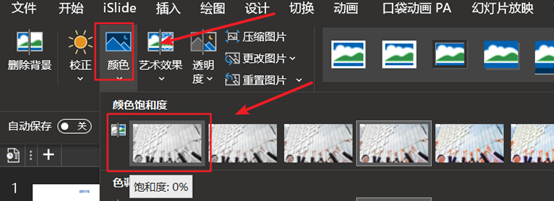
йҰ–е…ҲжҲ‘们жҸ’е…Ҙз…§зүҮпјҢзӮ№еҮ»гҖҗж јејҸгҖ‘йҖүйЎ№еҚЎдёӢзҡ„йўңиүІдёӯзҡ„йўңиүІйҘұе’ҢеәҰпјҢйҘұе’ҢеәҰж•°еҖјдёә0%гҖӮ

然еҗҺжҲ‘们жҸ’е…ҘдёҖдёӘзӯүеӨ§зҡ„зҹ©еҪўиүІеқ—пјҢе°Ҷе…¶иҰҶзӣ–еңЁдёҠйқўпјҢе°Ҷе…¶еЎ«е……ж”№дёәгҖҗжёҗеҸҳеЎ«е……гҖ‘пјҢзұ»еһӢдёәгҖҗзәҝжҖ§гҖ‘пјҢи§’еәҰдёә90В°пјҢдёӨдёӘе…үеңҲзҡ„йўңиүІйғҪжҳҜзәҜзҷҪгҖӮ第дёҖдёӘе…үеңҲзҡ„дҪҚзҪ®дёә60%пјҢйҖҸжҳҺеәҰдёә0%пјӣ第дәҢдёӘе…үеңҲзҡ„дҪҚзҪ®дёә100%пјҢйҖҸжҳҺеәҰдёә60%гҖӮ

жңҖеҗҺйҖүдёӯеӣҫзүҮе’ҢжёҗеҸҳи’ҷзүҲпјҢзҪ®дәҺжңҖеә•еұӮпјҢ然еҗҺжҲ‘们зңӢдёӢж•Ҳжһң пјҡ

第дә”жӯҘпјҡ
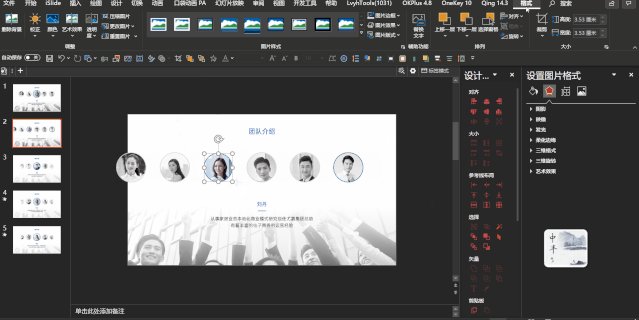
жҲ‘们е°ҶиҝҷйЎөеӨҚеҲ¶дёҖд»ҪпјҢжҢүдёҠиҝ°зҡ„ж–№жі•пјҢе°Ҷз…§зүҮж•ҙдҪ“еҫҖе·Ұиҫ№еҒҸ移дёҖдёӘз…§зүҮзҡ„дҪҚзҪ®пјҢ然еҗҺе°ҶзҺ°еңЁеұ…дёӯзҡ„еӣҫзүҮж”№еҸҳж јејҸпјҢеҰӮдёӢеҠЁеӣҫжүҖзӨәпјҡ

然еҗҺжӣҝжҚўеҜ№еә”зҡ„ж–Үеӯ—пјҢеҰӮдёӢеӣҫжүҖзӨәпјҡ

жңҖеҗҺпјҢжҲ‘们жҠҠиҝҷд»Ҫж–Үеӯ—ж”ҫеңЁдёҠдёҖйЎөзҡ„йЎөйқўеӨ–еӣҙзҡ„еҸідҫ§пјҢеҰӮдёӢеӣҫжүҖзӨәпјҡ

第е…ӯжӯҘпјҡ
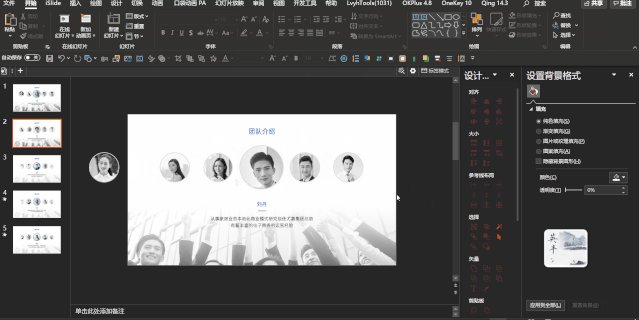
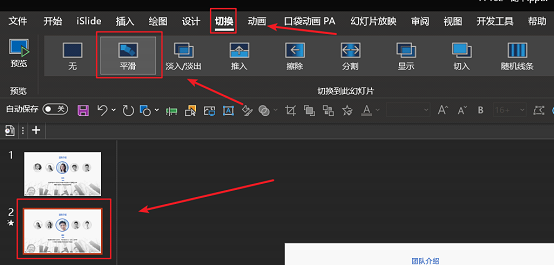
иҝҷж—¶жҲ‘们йңҖиҰҒж·»еҠ е№іж»‘зҡ„еҲҮжҚўж•ҲжһңпјҢйҰ–е…ҲйҖүдёӯ第дәҢйЎөпјҢ然еҗҺзӮ№еҮ»гҖҗеҲҮжҚўгҖ‘йҖүйЎ№еҚЎдёӢзҡ„е№іж»‘еҚіеҸҜгҖӮ

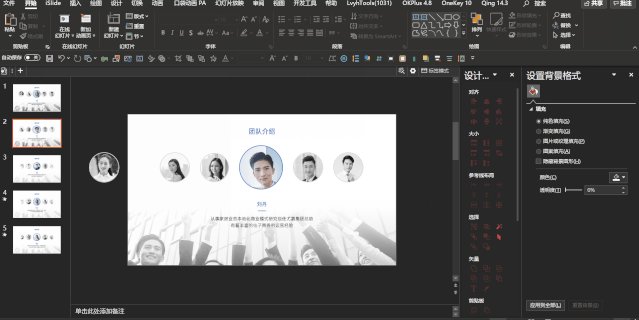
жҲ‘们жқҘзңӢдёӢж•Ҳжһңпјҡ

йӮЈд№ҲдёҖдёӘеӣҫзүҮжӣҝжҚўжҺүеҸҰдёҖдёӘеӣҫзүҮзҡ„е®Ңж•ҙж•ҷеӯҰе°ұеҹәжң¬з»“жқҹдәҶпјҢеҗҺйқўзҡ„第дёүйЎөд№ҹжҳҜеҗҢж ·зҡ„жӯҘйӘӨпјҢиҝҷйҮҢе°ұдёҚеҶҚиөҳиҝ°дәҶгҖӮ
д»ҠеӨ©зҡ„еҮәеңәеҠЁз”»е®һзҺ°дәҶдёӨдёӘж•Ҳжһңпјҡи®©дәәзү©ж №жҚ®д»Ӣз»Қе®һзҺ°дәҶе№іж»‘еҲҮжҚўпјӣиў«д»Ӣз»ҚдәәеңЁж•ҙдёӘз”»йқўдёӯиў«зӘҒжҳҫгҖӮеёҢжңӣеӨ§е®¶жҙ»еӯҰжҙ»з”ЁпјҢдёәиҮӘе·ұзҡ„еӯҰд№ жҲ–иҖ…е·ҘдҪңеўһж·»жӣҙеӨҡзҡ„е…үеҪ©пјҒжңҖеҗҺеӨ§е®¶еҸҜд»Ҙе°ҶеҒҡеҘҪзҡ„ж–ҮжЎЈдҝқеӯҳеңЁеқҡжһңдә‘пјҢиҝҷж ·е°ұдёҚжҖ•дёўеӨұд№ҹдёҚжҖ•йңҖиҰҒеҺҶеҸІзүҲжң¬пјҢиҝҳиғҪж–№дҫҝең°е°Ҷж–Ү件е…ұдә«з»ҷе…¶д»–дәәгҖӮеқҡжһңдә‘зҡ„дјҒдёҡзҪ‘зӣҳжҳҜйқһеёёеӨҡдәәдҪҝз”Ёзҡ„пјҢејӮж¬Ўе…ғпјҢ黑科жҠҖиҪҜ件пјҢ科жҠҖеӨ§е’–йғҪеңЁжһҒеҠӣжҺЁиҚҗпјҢд№ҹжҺЁиҚҗз»ҷеӨ§е®¶гҖӮ
 еқҡжһңиҠё
еқҡжһңиҠё

